Learn CSS Box Model

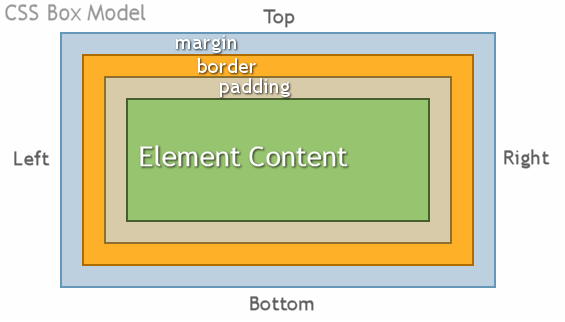
In today's post I'm going to be covering every part of the box model so you can easily understand how to position elements using width padding border and margin in CSS. To get started explaining the box model in CSS is to understand that everything in CSS is a box of either a rectangular shape or a square shape and it doesn't matter what you have in CSS it's a box whether it's text a button a div a span every single element in CSS is a box and these boxes have different parts you have the actual content of the box, you have the padding of the box and then you have the border and the margin. We're going to go through all of these different sections and how they interact to form the box model. box-sizing The box-sizing CSS property sets how the total width and height of an element is calculated. By default, the width and height of an element is calculated like this: width + padding + border = actual width of an element height + padding + border = actual height o...