Learn CSS Box Model
In today's post I'm going to be covering every part of the box model so you can easily understand how to position elements using width padding border and margin in CSS.
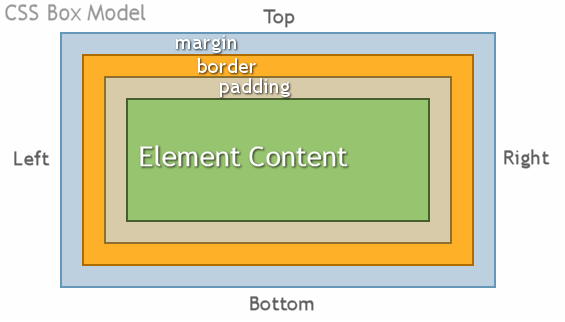
To get started explaining the box model in CSS is to understand that everything in CSS is a box of either a rectangular shape or a square shape and it doesn't matter what you have in CSS it's a box whether it's text a button a div a span every single element in CSS is a box and these boxes have different parts you have the actual content of the box, you have the padding of the box and then you have the border and the margin.
We're going to go through all of these different sections and how they interact to form the box model.
box-sizing
The box-sizing CSS property sets how the total width and height of an element is calculated.
By default, the width and height of an element is calculated like this:
width + padding + border = actual width of an element
height + padding + border = actual height of an element
This can be a little counter-intuitive, since the width and height you set for an element both go out the window as soon as you start adding padding and borders to the element.
The box-sizing property can be used to adjust this behavior:
box-sizing: content-box
This is the default CSS box-sizing behavior. This is the initial and default value as specified by the CSS standard. The width and height properties include the content, but does not include the padding, border, or margin.
box-sizing: border-box
It allows us to include the padding and border in an element's total width and height. The width and height properties include the content, padding, and border, but do not include the margin.
NOTE: box-sizing: border-box is the default styling that browsers use for the <table>, <select>, and <button> elements, and for <input> elements whose type is radio, checkbox, reset, button, submit, color, or search.
I hope you guys enjoyed this post if you did please make sure to vist again to the blog for more content just like this and check out my other CSS related posts which are going to be linked over here thank you guys very much for reading and have a good day.


Comments
Post a Comment